
Angular lance Angular.dev qui est un tout nouvel écosystème pour ses développeurs. Cette plateforme offre de nombreuses possibilités avec des fonctionnalités avancées et des intégrations puissantes pour la création de nouvelles applications et fonctionnalités Angular.
Avant de se lancer
Si vous souhaitez en apprendre davantage sur cette technologie, notre formation Angular vous apprendra tout ce qu’il y a à savoir afin que vous puissiez développer une nouvelle application, utiliser les composants principaux tels que les tests unitaires et fonctionnels au développement.
L’équipe Ambient IT
Introduction à Angular.dev
L’équipe d’Angular a annoncé le 6 novembre, l’arrivée de leur nouveau site qui se nomme Angular.dev pour le développement d’Angular. Ce site permettra aux développeurs d’accéder à de nouvelles fonctionnalités, de nouveaux didacticiels intégrés et une documentation constamment mis à jour afin qu’ils puissent créer de nouvelles fonctionnalités pour Angular.
Deux jours après, l’équipe d’Angular annonce la version 17 d’Angular, sur laquelle nous avons écrits un article présentant les nouveautés présentes.
Nouveaux didacticiels intégrés
Avec ces didacticiels, les développeurs apprendront l’outil Angular plus simplement, car il sera accessible directement depuis leur navigateur. Ces tutoriels sont écrits avec WebContainers et ils proposent des exemples de code exécutés pour apprendre les concepts fondamentaux d’Angular.
angular.dev/tutorials :

Actuellement, il est possible de démarrer Angular de deux manières :
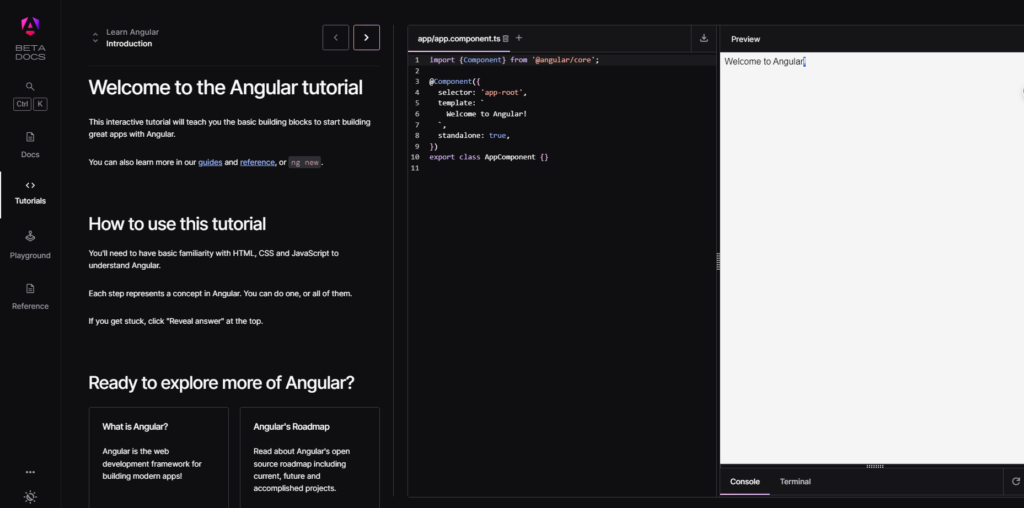
- Angular.dev/tutorials/first-app : Présente les concepts Angular que vous devez connaître pour commencer à coder en Angular.
- Angular.dev/tutorials/learn-angular : Un moyen rapide présent dans le navigateur pour apprendre tous les concepts fondamentaux d’Angular.
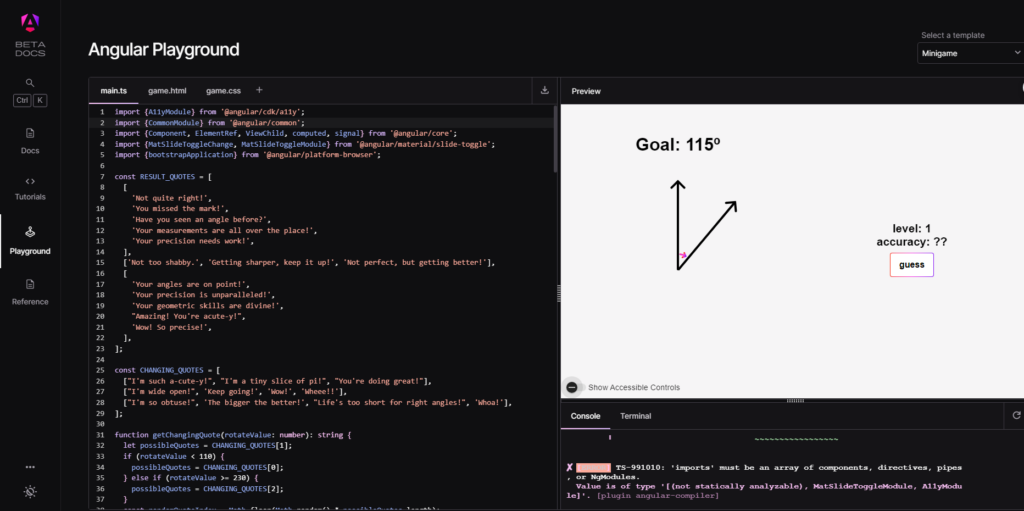
angular.dev/playground

Cette interface permet d’explorer d’autres aspects d’Angular directement depuis votre navigateur. Certains modèles peuvent être utilisés et il sera également possible d’explorer leurs dernières fonctionnalités telles que Signaux (nous avons écrits un article sur les Angular Signals), Control Flow et bien d’autres encore.
Nouvelle documentation et une meilleure ux
Cette nouvelle documentation d’Angular.dev apporte plusieurs nouveautés pour les développeurs :
- Nouveaux guides pour SSR et Hydratation afin de fournir de meilleures performances de l’application par défaut
- Modification et actualisation rapide à l’aide du serveur de développement Vite dans leurs tutoriels
- Une nouvelle structure de contenu qui sera axée sur les enseignements des concepts de base d’Angular pour les débutants et sur l’approfondissement des guides détaillés pour les développeurs plus avancés.
- Références API et CLI plus utiles
- Tous les exemples et les documents sont désormais construits avec des API autonomes pour un développement simplifié
- Conseils Web Vitals rédigés en collaboration avec l’équipe Aurora de Chrome
- La feuille de route publique actualisée
- De meilleures recherches
L’équipe d’Angular reste fidèle à la rétrocompatibilité, la stabilité et la fiabilité de leur framework. Les guides et les NgModules ont été mis à jour afin de garantir une forte utilité d’Angular.dev pour toutes les équipes. Angular prévoit de créer update.angular.io à l’intérieur d’Angular.dev à l’avenir, pour continuer d’améliorer leur documentation et mieux représenter leurs nouvelles recommandations et pratiques.
La documentation est open source pour tester les futures solutions d’Angular telles que l’hydratation sans zone, l’affichage des transitions dans le retour, les vues différées ou le flux de contrôle.
Contribution
L’équipe d’Angular envisage que la présence de potentiels bugs est une opportunité pour améliorer leur nouveau site. Ils mettent à disposition un support sur GitHub dans lequel vous pouvez apporter vos suggestions, vos rapports de bogues, des requêtes sur la documentation ou des fonctionnalités. Vous pouvez consulter leurs directives pour savoir comment contribuer à Angular.
Selon Angular, leur communauté est en grande partie responsable de leur succès, c’est la raison pour laquelle, ils incitent toutes les personnes souhaitant améliorer le framework, de les rejoindre. Ils ont un dossier de presse dans lequel il est possible de suivre tous les guides pour savoir comment adapter le nouveau logo afin qu’il vous appartienne.
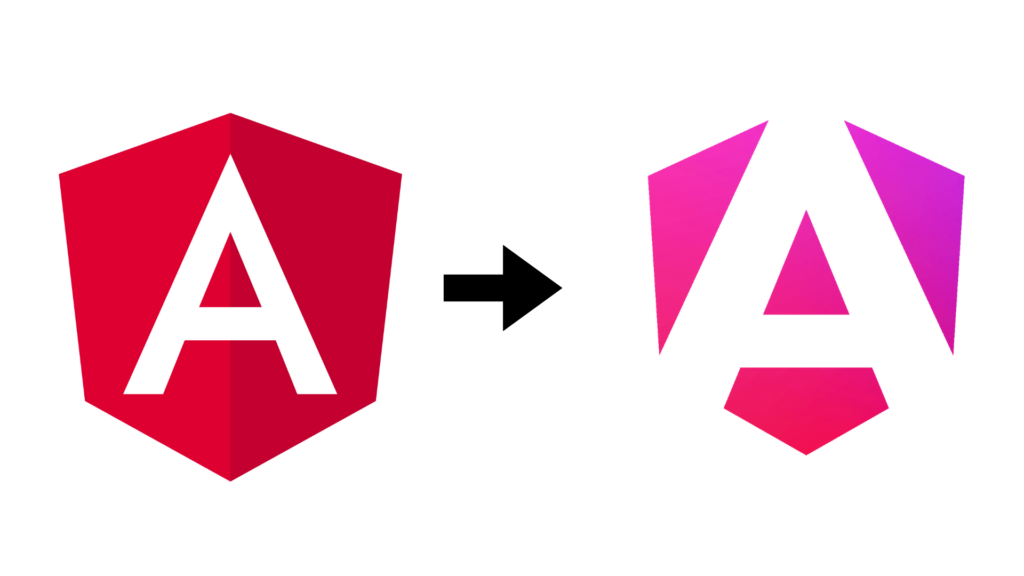
Nouvelle identité

Le 6 novembre 2023, en plus d’avoir annoncé un nouveau site, Angular ont publié leur nouveau logo et leur nouvelle marque. Le bouclier d’Angular faisait référence aux logos de HTML5, CSS3 et JavaScript originaux. À présent, ce nouveau logo représente l’avenir de leur framework pour désigner l’évolution d’Angular vers un framework plus moderne. Leur objectif est de rechercher de la stabilité et de la rapidité afin que l’expérience et les performances des développeurs soient améliorées.












