
Vous souhaitez développer une application iOS, cependant vous hésitez entre ces deux technologies ?
Cet article comparera les deux frameworks afin de vous donner les réponses qu’il vous faut pour faire votre choix.
Sommaire
1. Présentation des outils
2. Les fonctionnalités
3. Comparaisons
4. Comparatif en détail
5. Cas d’utilisation typiques
6. Conclusion
Avant de commencer
Si vous souhaitez maîtriser ces outils, vous pouvez suivre notre formation SwiftUI et formation UIKit. Ces formations vous permettront d’optimiser vos performances web, créer des composants Web complexes et développez des applications Web.
L’équipe Ambient IT
Présentation des outils
SwiftUI
SwiftUI, le framework d’Apple qui a introduit une nouvelle ère dans le développement d’interfaces utilisateur (UI) pour les écosystèmes Apple. Ce framework repose sur une syntaxe déclarative, amenant les développeurs à décrire leurs UI beaucoup plus intuitivement. Un vrai game-changer pour ceux qui veulent se concentrer sur le design sans se perdre dans les méandres du code impératif.
UIkit
UIKit est le framework qui a accompagné les développeurs iOS depuis les premiers jours. Basé sur une approche impérative, cet outil demande de décrire explicitement chaque étape de la création et de la gestion des composants de l’UI. C’est une boîte à outils complète, rempli de composants UI préfabriqués, qui offre un contrôle total sur l’UI.
Les fonctionnalités
SwiftUI :
- Syntaxe déclarative : Les développeurs peuvent décrire l’apparence, la structure et le comportement de l’UI.
- Compatibilité : Uniquement disponible pour iOS 13 et les versions ultérieures.
- Aperçu en direct : Possibilité de voir en temps réel toutes les modifications de l’UI.
- Prise en charge intégrée des modèles d’interface utilisateur modernes : Composants et des vues sont intégrés.
- Swift uniquement : Framework exclusivement créé pour Swift.
UIKit
- Mature et stable : Principal framework d’UI pour le développement d’applications iOS.
- Approche impérative : Style de codage impératif rendant le code complexe et détaillé.
- API étendue : Ensemble complet d’API et de composants UI.
- Compatibilité ascendante : Compatible avec les versions antérieures d’iOS.
- Compatibilité avec Objective-C et Swift : Fonctionne avec Swift et pour des projets basés sur Objective-C.
Comparaisons
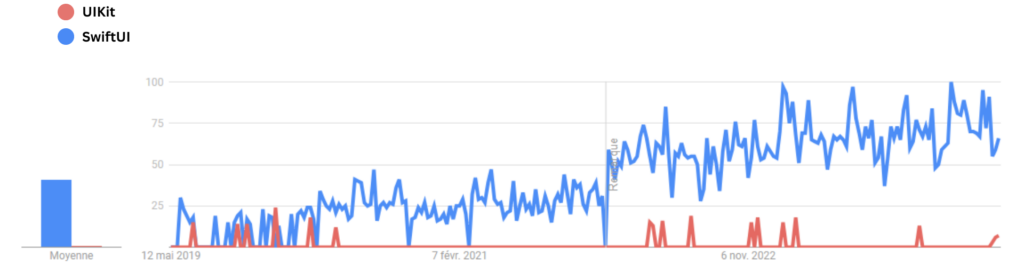
Tendance du marché

Cette statistique nous montre un large écart entre les deux outils. En effet, on voit une nette augmentation de SwiftUI par rapport à UIKit, cela peut s’exprimer par le fait que SwiftUI soit plus récent et à la pointe de la technologie. Tandis que UIKit, sera plutôt connu de l’ancienne génération qui se contente seulement de l’outil de base.
Les Avantages
| SwiftUI |
|---|
| UIKit |
|---|
- Code simplifié et maintenance facilitée
- Fonctionnalité de prévisualisation en direct
- Prise en charge automatique du mode sombre et de l’accessibilité
- Langage Swift
- Courbe d’apprentissage simple
- Compatibilité ascendante
- Plateforme stable et mature
- Ressource étendues
- Contrôle et flexibilité
Les inconvénients
| SwiftUI |
|---|
| UIKit |
|---|
- Plateforme en manque de maturité
- Petite communauté et ressources légères
- Compatibilité limitée
- Code complexe et détaillé
- Processus de développement lent
- Courbe d’apprentissage complexe
Quelques différences
| Caractéristiques | SwiftUI | UIKit |
|---|---|---|
| Accessibilité | Automatique | Manuel |
| Mode sombre | Automatique | Manuel |
| Compatibilité des appareils | tvOS, macOS, iOS, watchOS | iOS, tvOS |
| Composants interface utilisateur | En augmentation | Nombreux |
| Amélioration du flux de travail de la conception au codage | Oui | Non |
| Documentation | Suffisante | Approfondie et complète |
| Support à la communauté | Faible | Robuste |
Comparatif en détail
facilité de développement
SwiftUI gagne des points avec son système de prévisualisation qui rend le développement plus rapide et plus dynamique. UIKit, malgré ses qualités, peut sembler laborieux, surtout lorsqu’il s’agit de concevoir des interfaces complexes.
performance
UIKit a une longue histoire d’optimisation et de performance. SwiftUI, quant à lui, est encore en phase d’affinement. Les différences peuvent être minimes pour des projets simples, mais dans des situations difficiles, UIKit pourrait avoir l’avantage.
UIKit et SwiftUI peuvent-ils cohabiter ?
Totalement ! Apple a prévu le coup avec des classes comme UIHostingController qui permettent d’intégrer des vues SwiftUI dans un projet UIKit. C’est la solution idéale pour des projets en transition ou pour ceux qui veulent profiter du meilleur des deux mondes.
Cas d’utilisation typiques
Quand privilégier SwiftUI ?
Il est préférable d’utiliser SwiftUI pour les nouveaux projets, surtout lorsque la compatibilité avec les versions antérieures d’iOS n’est pas une contrainte. Il est aussi idéal pour les développeurs qui veulent maximiser la productivité et minimiser le code boilerplate.
Dans quels cas opter pour UIKit?
UIKit reste incontournable pour les applications complexes, celles qui nécessitent une personnalisation poussée ou qui doivent être compatibles avec des versions d’iOS plus anciennes. C’est aussi le choix logique pour les développeurs qui ont une bibliothèque de code existante en UIKit.
Conclusion
SwiftUI doit être privilégié pour les projets neufs, tandis que UIKit reste pertinent pour des applications nécessitant une large compatibilité ou une personnalisation avancée. Le choix dépendra donc de vos besoins, de l’expérience de l’équipe, ainsi que des ressources disponibles.
SwiftUI représente l’avenir, avec son approche moderne et sa facilité d’apprentissage. Quant à UIKit, n’est pas prêt de disparaître, avec sa robustesse et sa flexibilité. L’avenir du développement iOS semble être un mélange des deux, tirant parti des forces de chaque framework.












