
Il existe de nombreuses technologies pour développer des applications web, mais laquelle est plus intéressante pour le projet que vous souhaitez mettre en place ? Dans cet article, nous allons voir les avantages et inconvénients de chaque framework de frontend afin d’aider les professionnels ou les ingénieurs à choisir le plus adapté à leurs besoins de développement.
Aller à l’essentiel
4 – Lequel choisir ? Conclusion
Tendance du marché
Tout d’abord, regardons la courbe dans Google Trends au cours des 5 dernières années :
En termes de recherche, React écrase Angular et Vue. Angularjs est à la traîne avec un intérêt de recherche allant de 11% à 2% en 5 ans. Vue se stabilise, son intérêt de recherche se maintient autour de 15% à 20%
Reactjs est clairement la technologie la plus populaire avec une hausse conséquente du nombre de recherches en 2023, elles restent en 2024, la technologie javascript la plus cherchée.
BENCHMARK de performance
Si vous souhaitez en savoir plus sur l’analyse des performances des 3 frameworks web qui dominent le marché, je vous recommande vivement d’aller voir cet article qui en parle en profondeur.
Version des frameworks
Les frameworks JavaScript se développent à un rythme extrêmement rapide, ce qui signifie qu’aujourd’hui, nous avons des versions fréquemment mises à jour d’Angular, ReactJS et de Vue.js. Voici les dernières versions en date pour chaque framework :
| Angular | React | VueJS | |
|---|---|---|---|
| Version | 17 | 18 | 3.3 |
Poids des frameworks
Dans le contexte des frameworks, la taille compte, car elle est directement liée aux performances de l’application. Le framework et l’application elle-même doivent être téléchargés avant que l’application ne devienne fonctionnelle. Le poids des frameworks est une approximation pour les versions compressées.
| Angular | React | VueJS | |
|---|---|---|---|
| Poids (Kb) | 143 | 97.5 | 58.8 |
Source : relevant.software
Les avantages et inconvénients
 React
React
ReactJS est une bibliothèque JavaScript, ouverte par Facebook en 2013, qui est utilisée pour la construction d’énormes applications web où les données sont changeables sur une base régulière.
Avantages de ReactJS
- Facile à apprendre, en raison de sa syntaxe simple
- Haut niveau de flexibilité et de réactivité
- DOM virtuel (modèle d’objet de document)
- Combiné avec ES6 / 7, ReactJS peut travailler avec la charge élevée d’une manière facile.
- Librairie JavaScript 100% open source (reçoit beaucoup de mises à jour et d’améliorations quotidiennes)
- La migration entre les versions est généralement très simple, avec “codemods“, fournit par Google, pour automatiser une grande partie du processus.
Inconvénients de ReactJS
- Manque de documentation officielle. Le développement ultrarapide de ReactJS ne laisse aucune place à la documentation appropriée
- React est unopinionated, ce qui signifie que les développeurs ont parfois trop de choix.
- Long à maîtriser, ReactJS nécessite une connaissance approfondie de la façon d’intégrer l’interface utilisateur dans le framework MVC.
 Angular
Angular
Angular est un framework JavaScript orienté Composant, dont la version initiale (2.0) fut publiée en septembre 2016, qui est très utilisé pour la construction d’applications web hautement interactives. Pour en savoir plus sur les ressources disponibles pour maitriser l’outil avec notre article passant en revue les différentes façons de se former à Angular.
Avantages d’Angular
- Angular offre un développement de code propre et l’injection de dépendances
- Vous pouvez utiliser de nombreuses bibliothèques Angular, qui vous aident à créer des modèles de solutions robustes
- Nouvelles fonctionnalités améliorées telles que RXJS, compilation plus rapide (en moins de 3 secondes)
- Documentation détaillée
- Liaison de données bidirectionnelle qui minimise les risques d’erreurs possibles
- MVVM (Model-View-ViewModel) qui permet aux développeurs de travailler séparément sur la même section de l’application en utilisant le même ensemble de données
- Injection de dépendance des fonctionnalités liées aux composants avec modules et modularité en général
- Même si ce framework peut être difficile à apprendre. Il dispose d’une grande communauté qui fournit une quantité de formations et de discussions suffisantes pour se lancer dans l’utilisation d’AngularJS sans être bloqué.
Inconvénients d’Angular
- Les problèmes de migration qui peuvent apparaître lors du passage de l’ancienne version aux plus récentes
- Les applications dynamiques n’ont pas toujours été aussi performantes. Les singles pages application complexes pouvaient être à la traîne et peu pratiques à utiliser en raison de leurs tailles.
 VueJS
VueJS
Vue.js est un framework JavaScript, lancé en 2013, qui convient parfaitement à la création d’interfaces utilisateur hautement adaptables et d’applications Single-page complexes.
Avantages de Vue.js
- HTML optimisé. Vue.js a de nombreuses caractéristiques similaires avec Angular et cela peut aider à optimiser la gestion des blocs HTML avec une utilisation de différents composants.
- Documentation détaillée
- Adaptabilité. Il fournit une période de transition rapide d’un autre framework à Vue.js, en raison de la similitude avec Angular et React en termes de conception et d’architecture.
- Intégration impressionnante
- Grande échelle. Vue.js peut aider à développer de très grands gabarits réutilisables qui peuvent être réalisés sans temps supplémentaires
- Ne nécessite aucune connaissance supplémentaire : HTML et JavaScript feront le travail.
Inconvénients de Vue.js
- Manque de ressources
- Il peut il y avoir des problèmes d’intégration dans d’énormes projets
- Dans la mesure où Vue.js a commencé son écriture en chinois, beaucoup d’éléments et de descriptions sont encore en chinois, néanmoins, de plus en plus de matériaux sont traduits en anglais.
- Étant donné que Vue est relativement plus récent, il n’y a pas autant de développeurs qui ont beaucoup d’expérience avec ce framework. Les mises à jour fréquentes obligent les développeurs à réapprendre.
- Vue dispose de moins de plugins que React ou Angular. Vue n’a pas beaucoup de plugins communs sur lesquels s’appuient de nombreux développeurs.
Benchmark : Test de performance
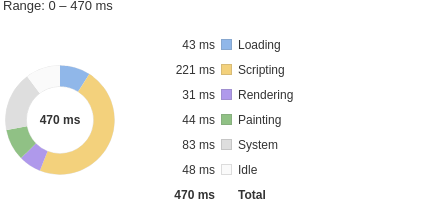
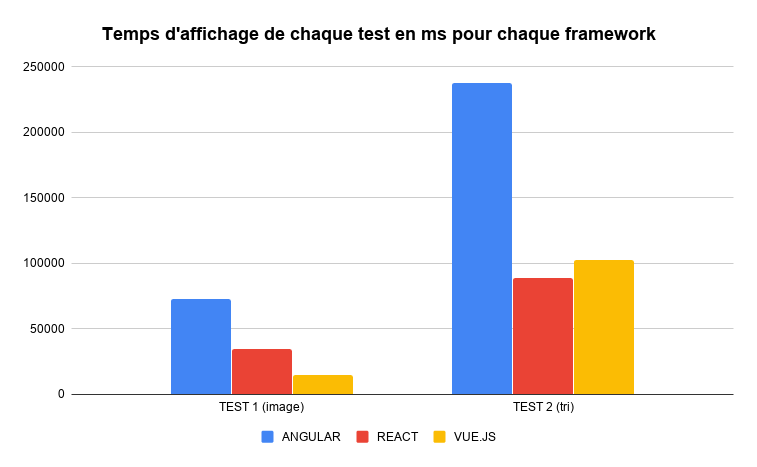
Pour comparer la performance de nos trois frameworks, nous avons réalisé deux tests différents sur chacun d’entre eux afin de calculer leur vitesse d’affichage grâce à l’outil devtools de Chrome.

Test 1 : Image
Nous avons réalisé sans différence pour chaque framework un algorithme qui affiche un tableau de 100 000 images et grâce au devtools de Chrome, nous avons pu récupérer le temps d’affichage des images. Nous avons utilisé la même image et affiché le même nombre d’images pour chaque framework, nous avons procédé trois fois pour récupérer trois résultats et en faire une moyenne.
Test 2 : Tri
Pour chaque framework, nous avons conçu un algorithme qui prend 5 caractères au hasard dans un fichier JSON contenant 220 caractères et tout cela 250 000 fois afin de trier 1 million de caractères. Grâce au devtools de Chrome, nous avons pu récupérer le temps d’affichage de notre liste triée. En utilisant le même fichier JSON et la même fonction qui prend 5 caractères au hasard pour chaque framework pour récupérer une moyenne.
Angular
Test 1 : À première vue, nous avons l’impression qu’Angular est très rapide et pourtant l’affichage de 100 000 images n’est que de 72 929 ms ce qui est beaucoup plus élevé que ces concurrents React et Vue.JS.
Test 2 : Pour le second test, Angular parvient à trier les 1 million de caractères en 237 868 ms, plus du double de ses concurrents React et Vue.js.
React
Test 1 : React est le framework le plus utilisé par nos développeurs, mais malheureusement, il n’arrive qu’en 2ᵉ place avec 100 000 images en 34 401 ms, c’est 2 fois le total de Vue.JS.
Test 2 : Après avoir réalisé le test trois fois de suite, nous avons obtenu trois résultats différents chacun, la moyenne des performances est de 88 433 ms. Et cela permet à React de prendre la première position face à ces concurrents.
Vue
Test 1 : Le framework a réussi à afficher les images en seulement 14 338 ms ce qui est vraiment peu par rapport à Angular et React.
Test 2 : Vue.JS obtient uniquement 102 446 ms au tri de caractères, il est loin derrière React.

Résumé
Comme vous pouvez le voir, les trois frameworks ont leurs avantages et leurs inconvénients. Le choix du bon outil pour votre projet est unique dans tous les cas et dépend fortement des exigences particulières de votre environnement de travail.
Nous avons résumé les avantages et les inconvénients de chaque framework afin que vous puissiez avoir une idée générale :
| Angular | React | Vue.js | |
|---|---|---|---|
| Performance | moyen | haute | haute |
| Scalabilité | haute | haute | faible |
| Apprentissage | difficile | moyen | facile |
| Disponibilité des développeurs | haute | haute | faible |
| Communauté des développeurs | grande | très grande | petite |
| Acceptation et confiance | haute | très haute | faible |
Utilisation par les marques
Peu importe la qualité d’un framework, sa réputation et sa popularité jouent toujours un rôle clé dans son acceptation. Lorsque vous développez une application sur une plate-forme populaire et largement utilisée, sa maintenance et son assistance vont être beaucoup plus faciles.
Regardons les marques qui ont adopté chacun des frameworks pour leur front-end :
| Angular | React | VueJS |
|---|---|---|
| Microsoft | ||
| Deutsche Bank | Yahoo! | Apple |
| New York Times | Nintendo | |
| Forbes | Netflix | Trivago |
| PayPal | Airbnb | Gitlab |
| Samsung | DropBox | Trustpilot |
Conclusion
Pour un vrai ingénieur, il n’y a pas de réelle difficulté dans le choix d’un framework, il faut juste du temps et de la pratique pour s’habituer au nouveau. Chaque framework a ses propres avantages et inconvénients, ce qui signifie qu’il devrait y avoir juste un bon choix pour chaque cas lors du développement du produit.
Voici un tableau comparatif des technologies sur GitHub (11/12/2024) :
| Angular | React | VueJS | |
|---|---|---|---|
| Etoiles sur GitHub | 92.8K + | 216K + | 42K + |
| Contributors | 1 824 | 1 643 | 430 |
| Licence | MIT | MIT | MIT |
Source : GitHub
Bien sûr, Angular, React et Vue.js ne sont en aucun cas les seuls frameworks de développement front-end sur le marché. Il existe de nombreux outils intéressants adaptés à des projets de taille et de complexité différentes. Avec la bonne approche, il ne devrait pas être trop difficile d’être capable de fournir une excellente solution.
Et pour vous, quel le meilleur framework JavaScript ? Dites-le-nous en commentaire. 😉
Chez Ambient IT, nous formons sur ces 3 technologies JavaScript. Vous trouverez sur leurs pages dédiées plus de détails sur nos formations : Angular, React, Vue.JS. Ces formations en Inter et Intraentreprise vous permettront de devenir opérationnels sur toutes ces technologies.
 React
React Angular
Angular VueJS
VueJS












Bon article,
J’ai commencé VueJS et il est clair qu’il est très simple a prendre en main, pas mal pour mettre les pieds dans les frameworks JS en douceur.
Personnellement, j’ai utilisé Angular 2, 4 et 6 dans des grands projets et j’ai aussi utilisé VueJS dans dans d’autres projets.
Angular est beaucoup mieux en terme de développement, structuration et performance aussi !
sérieusement ????
Bonjour. Oui, c est assez sérieux.
Angular viens avec un systeme de routing, de test,etc,etc…
que n’ont pas les autres ou tu dois tout installer.
Son systeme de component est claire et on s’y repère facilement.
RxJS est intégré…
Et le framwork est taillé pour les gros projets la ou les 2 autres deviennent vite problématique.
Belle présentation.
Je te remercie pour l’article, cependant:
– Je ne trouves pas pourquoi vuejs est failblement scalable
– Tu n’a pas mentionné la séparation du css, js et html dans angular et vuejs ce qui n’est pas le cas avec reactjs, qui combine dans la fonction render la manipulation du DOM avec le DOM ce qui est un point négatif
– Une autre chose à dire que Google utilise vuejs :p
Article clairement pas à jour.
Même si très présent sur le marché du travail, angular traîne la patte en terme de fonctionnalité et de maintenabilité. Je dirais qu’il a 5 ans de retard par rapport à ses concurrents.
Il est dommage que svelte ne soit pas cité. Il est peut-être oins utilisé mais propose une approche qui mérite qu’on s’y intéresse
Bonjour julien,
Nous vous remercions pour votre commentaire, ces remarques permettent de mieux informer les internautes.
Nous avons décidé de mentionner Angular car en plus d’être très demandé sur le marché du travail, il reste un bon choix de frameworks pour les développeurs front-end débutant avec javascript. Le Typescript permet de structurer son code sans connaitre Java, C#, C++…
Concernant Svelte, il s’agit d’un framework qui pourrait faire l’objet d’un prochain article.
Super ce comparatif, il m’aides à y voir plus clair 🙂
Merci
Moi qui déteste le JS qui est un langage trop abstrait et abracadabrantesque (comparé au PHP et au C++), vuejs est vraiment plus pratique et simple à prendre en main. On pourrait comparer le javascript à du Pablo Picasso, avec ses tableau sans logique qui partent n’importe où, le PHP à une prison où chaques détenus ont leur place et chaque place leur détenus, le C++ à un chantier de construction, avec 1 milliards d’outils et l’assembleur à dieu. Hors sujet total mais je voulais le dire ! Très bon article avec les sources citées !
Je trouve cet article génial, j’adore ce genre de comparatif, cependant Angular n’est pas totalement conçu pour la même utilisation que les deux autres qui sont, selon moi, moins bien battis pour de plus gros projets. Super article, très intéressant !