Sortie d’Angular 7
La nouvelle version 7 d’Angular est sortie officiellement le 18 octobre 2018. Sortie à peine 5 mois après la version 6 (dont vous pouvez retrouver les changements dans notre article dédié), Angular 7 apporte quelques nouveautés que nous allons vous présenter, sans pour autant révolutionner ce déjà fabuleux framework Web proposé par l’équipe de Google.
Formez-vous simplement !
Nous organisons régulièrement sur Paris, 3 sessions exclusives de formation sur Angular et Angular Avancé. Vous y apprendrez tout ce qu’il faut savoir pour une maitrise complète de l’outil et pour devenir opérationnel sur vos taches quotidiennes.
Comment mettre à jour votre projet Angular en v7 ?
Nous vous conseillons d’aller voir du côté du site officiel update.angular.io pour obtenir des informations détaillées et des conseils sur la mise à jour de votre web application. Toutefois, grâce au travail effectué dans la v6, la mise à jour vers la v7 devrait être simplifiée pour la plupart des développeurs :
ng update @angular/cli @angular/core
Les premiers utilisateurs de la version 7 ont noté que cette mise à jour est plus rapide que jamais et que la mise à jour de l’ensemble d’un projet prend moins de 10 minutes, ce que nous avons pu également confirmer !
Mise à jour des principales dépendances
L’équipe a mis à jour les dépendances sur les principaux projets tiers :
- TypeScript 3.1 — Le langage principal utilisé par Angular guidé par Anders Hejlsberg de chez Microsoft
- RxJS 6.3 — L’implémentation de la programmation réactive également proposée par Microsoft
- Node 10 — Ajout de la prise en charge de NodeJS 10 & 8
Suppression des métadonnées de polyfill en prod
De nombreux développeurs intégraient les reflect-metadata de polyfill en production, qui est nécessaire uniquement dans vos cycles de développement comme vous le savez !
Pour résoudre ce fâcheux problème, causant des ralentissements inutiles, l’équipe Core a donc décidé de les supprimer automatiquement de polyfills.ts. En créant une nouvelle étape au niveau de la génération de votre application en mode JIT et en supprimant par défaut ces metadata de l’output en production .
Le projet Ivy
L’équipe de développement poursuit les travaux sur une nouvelle librairie appelée Ivy – le pipeline de rendu de nouvelle génération. Ivy est en cours de développement et ne fait pas partie de la version v7. La team commence à valider la compatibilité avec les applications existantes et ils annonceront dans les mois à venir un aperçu optionnel dès qu’Ivy sera exploitable.
Le projet Ivy est donc toujours en cours cependant il ne sera malheureusement pas encore utilisable bien qu’une bonne partie du travail soit effectué.
Ivy se décompose en plusieurs parties :
- ngtsc un compilateur qui génère du code JavaScript à partir d’un template en HTML
- ngcc un outil qui convertit le code existant en code compatible pour Ivy (c’est la partie la moins avancée du projet)
- un nouveau moteur de rendu qui est en bonne voie.
Il semblerait que le temps de développement dure encore plusieurs mois, il faudra donc s’armer de patience pour pouvoir en profiter.
Nouvelle balise Slot
Angular intègre désormais le nouvel élément HTML <slot>
Un nouveau warning a été ajouté si on tente de naviguer en dehors de la zone Angular ce qui peut poser des problèmes au niveau de certains tests unitaires
voici un exemple de ce nouveau warning:
Navigation triggered outside Angular zone, did you forget to call 'ngZone.run()'?
Angular CLI
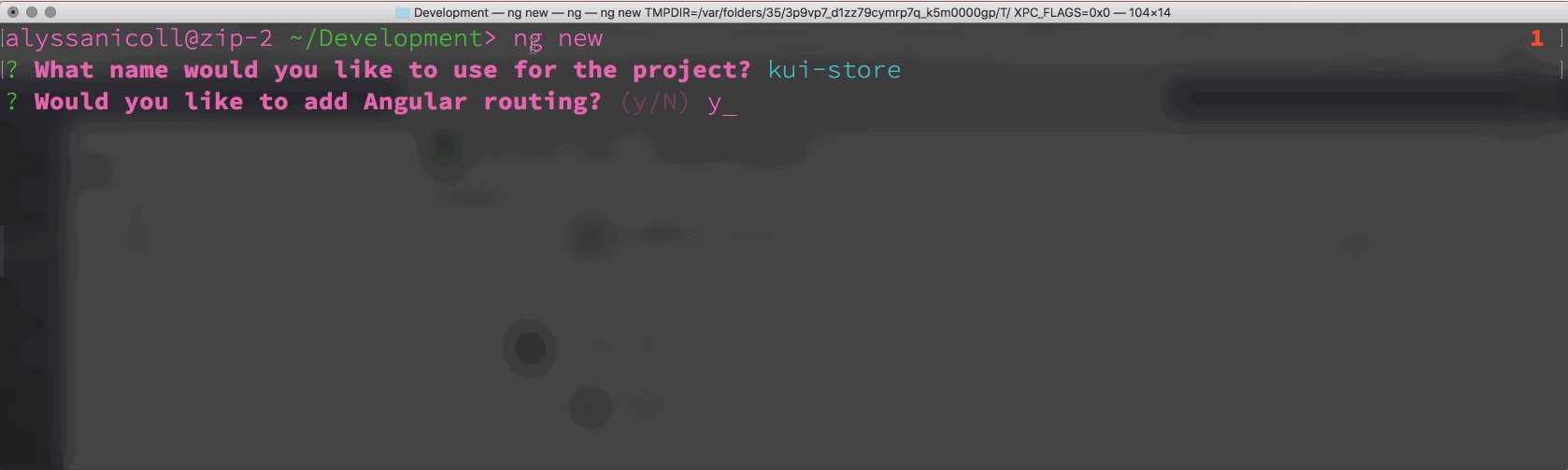
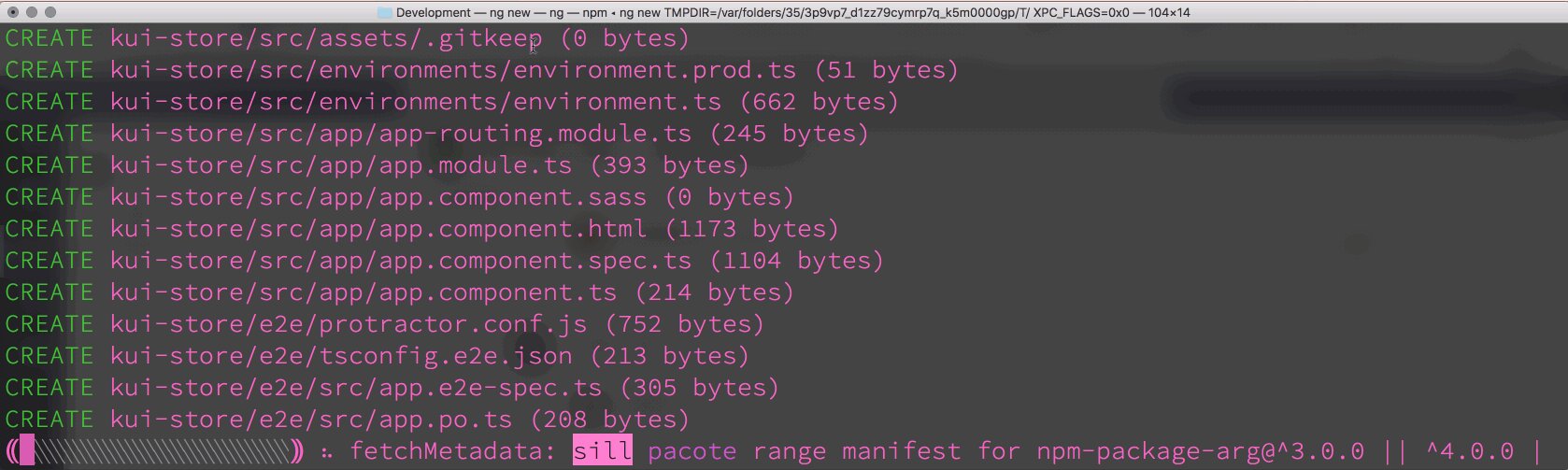
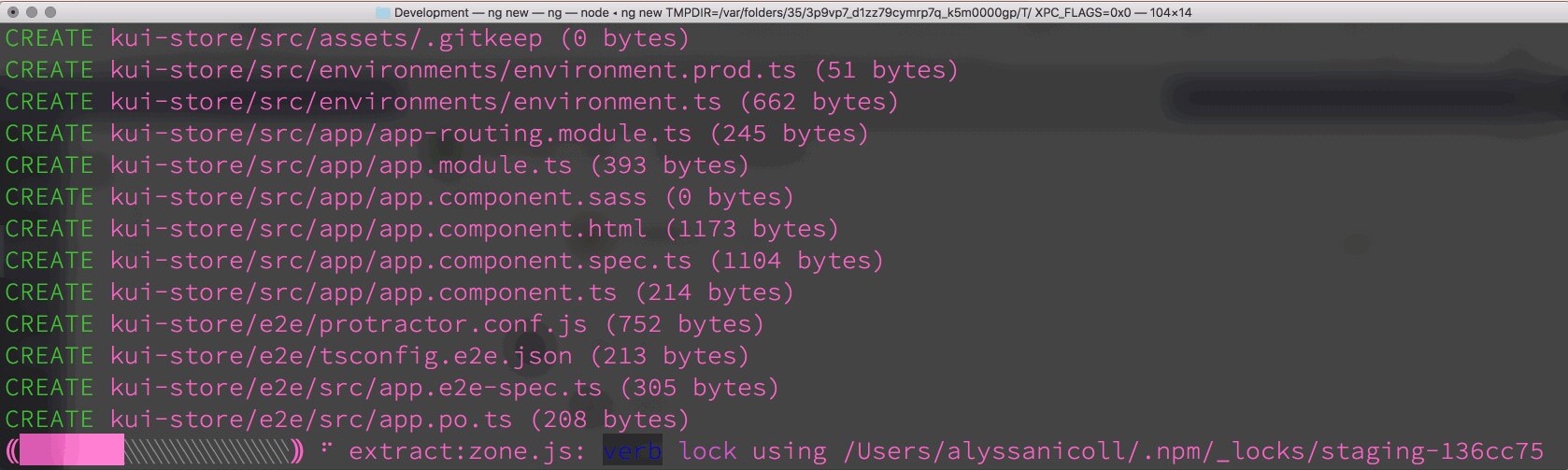
Du côté de Angular Command Line Interface les commandes deviennent plus interactives exemple avec la commande ng new:

Avec cette nouvelle invite, Angular.io inclut désormais un espace dédié dans la documentation pour cette interface de ligne de commande !
ng new dispose désormais d’options permettant de choisir entre CSS, SASS, SCSS, LESS et d’implémenter le routage.
Bien sûr il est toujours possible d’utiliser les commandes avec les flags
ng new<name> --routing style=scss
plusieurs autres commandes ont obtenu de nouveaux flags:
ng new
- -no-interactive
- désactive l’interface interactive
- –defaults
- valeurs par défaut
- –minimal
- crée un workspace sans unit test et TSLint
- –no-create-application
- crée un workspace avec NPM, TypeScript, TSLint et les configurations Angular CLI sans créer les répertoires src et e2e
ng serve
- –verbose
- affiche des informations sur le temps d’exécution et le poids des asset
ng build
- –profile
- créé deux fichiers l’un (chrome-profiler-events.json) destiné a Chrome l’autre (speed-measure-plugin.json) contenant des informations sur le temps d’exécution de chaque plugin.
Configuration
Il est désormais possible dans le fichier de configuration angular.json d’ignorer certains fichiers dans les assets avec l’option ignore.
la taille des bundles est limitée par le paramètre budgets générant soit un warning soit une erreur si celle-ci est trop importante
budgets: [{
type: 'initial',
maximumWarning: '2mb',
maxumumError: '5mb',
}],
CDK : Drag & Drop natif
Avec la V7 Le Component Dev Kit a obtenu des fonctionnalités facilitant l’intégration du srolling et du drag and drop.
Le Virtual scrolling s’utilise en important le ScrollingModule il charge uniquement les éléments visibles de la liste permettant un rendu de listes beaucoup plus rapide.
<cdk-virtual-scroll-viewport itemSize="20">
<div *cdkVirtuzlFor="let item of array">{{item}}</div>
</cdk-virtual-scroll_viewport>
Le Drag and drop est supporté par le CDK et inclut un rendu automatique pendant le déplacement d’un item ainsi que des méthodes pour ordonner et transférer des items dans une liste (moveItemInArray et transferArrayItem).Il s’utilise en important DragDropModule.
<div class="box" cdkDrag>Drag me</div

TypeScript 3.1 & 3.0
Angular 7 prend désormais en charge la fonctionnalité extends de Typescript qui permet de répartir les compilerOptions sur plusieurs fichiers.
Cette nouvelle version prend également en charge Typescript 3.1 et nous permet de profiter de ces nouveautés dont voici un aperçu :
Tuples
Lorsqu’un paramètre rest dans une déclaration contient un type tuple celui-ci sera décomposé en plusieurs paramètres et lorsqu’un tuple se retrouve en tant que dernier argument d’un appel de fonction il sera également décomposé en plusieurs paramètres, ainsi les déclarations et appels suivants sont équivalents:
declare function foo(...args: [number, string, boolean]): void;
declare function foo(args_0: number, args_1: string, args_2: boolean): void;
const args: [number, string, boolean] = [42, "hello", true];
foo(42, "hello", true);
foo(args[0], args[1], args[2]);
foo(...args)
Le type tuple peut désormais avoir des paramètres facultatifs en ajoutant ? dans leur déclaration.
let t : [number, string?, boolean?];
Unknown Type
le nouveau type unknown fait son apparition, il adopte le comportement inverse de any en n’étant assignable à aucune propriété tant que le type n’est pas vérifié le rendant ainsi plus sécurisé que any.
Déclarations
TypeScript 3.1 ajoute la possibilité d’initialiser des propriétés dans la déclaration des fonctions
function readImage(path: string, callback: (err: any, image: Image) => void) {
// ...
}
readImage.sync = (path: string) => {
const contents = fs.readFileSync(path);
return decodeImageSync(contents);
}
Redirection de version
Si vous utilisez un type appartenant à une version de TypeScript ultérieure à celle de vos utilisateurs ceux-ci ne pouvaient pas l’utiliser, mais avec TypeScript 3.1 vous pouvez leur fournir les types d’une version ultérieure. Tout ce passe dans le fichier package.json (dans la cas de Node) que Typescript utilise pour déterminer quels fichiers doivent être lus.
{
"name": "package-name",
"version": "1.0",
"types": "./index.d.ts",
"typesVersions": {
">=3.1": { "*": ["ts3.1/*"] }
}
}
dans cet exemple, si nous importons depuis “package-name”, nous essaierons de résoudre package-name/ts3.1/index.d.ts . Si nous importons depuis package-name / foo, nous essaierons de rechercher package-name/ts3.1/foo.d.ts et package-name/ts3.1/foo/index.d.ts.
Si aucun des champs de typesVersions n’est mis en correspondance, TypeScript revient au champ types, et dans cet exemple TypeScript 3.0 et les versions antérieures seront redirigés vers index.d.ts
Sources & autres news en rapport
- Retrouvez les Changelogs & Release notes officiels.
- Vous pouvez retrouver les nouveautés d’Angular 8 dans notre article dédié













