
Après la version 9 d’Angular, la future version 10 devrait sortir normalement courant du mois d’août 2020. La crise du COVID-19 a paralysé le monde, et le plan de route des équipes techniques a aussi été chamboulé par la même occasion. Nous verrons bien cet été, si l’égérie des frameworks Web proposés par Google, tient ses délais de livraison, sans trop de retard. En attendant, découvrons ce que la version 9.1 qui vient tout juste de sortir apporte en termes de changement et essayons de prédire les nouvelles fonctionnalités apportées par la future version 10.
Nous vous rappelons que nous proposons un format complet sur 5 jours de formation sur Angular et Angular Avancé. En ces temps de confinement, nos sessions se jouent uniquement en Classe Virtuelle, mais ne vous inquiétez pas : nous travaillons comme des fous pour que l’expérience soit encore meilleure que chez nous sur Paris !
L’équipe d’AMBIENT IT
Comment mettre à jour ma version d’Angular ?
Comme à l’accoutumée, afin de migrer facilement votre projet, rien de plus simple une seule commande suffit, c’est toujours la même depuis quelque temps, mais sous le capot les équipes ont nettement amélioré la migration pour que cela se passe tout en douceur :ng update @angular/cli @angular/core
Cela vous permettra de mettre à jour directement la dernière version d’Angular pour avoir accès aux nouvelles fonctionnalités et aux corrections de bugs.
Les nouveautés d’Angular 9.1
Cette version mineure 9.1 est sortie le 25 mars 2020, elle complète quelques évolutions de la dernière mouture v9 sortie début février. N’oublie pas de lire attentivement la documention officielle pour migrer ton application existante en version 9. Il est fortement conseillé de mettre à jour vos projets en 9.1.1, hotfix sortie le 7 avril 2020, à la date de cet article, car il s’agit d’une version mineure du framework et du CLI qui remplace la version 9.0 et qui contient de nouvelles fonctionnalités et des corrections de bogues.
Angular 9.1 est donc enfin disponible ! C’est une version mineure du framework et du CLI qui apporte son lot de nouvelles fonctionnalités, les voici en détail :
TypeScript 3.8
TypeScript 3.8 est sortie le 20 février 2020 des équipes de chez Microsoft, cette nouvelle version de TS apporte de nombreuses nouvelles fonctionnalités linguistiques que vous pouvez désormais utiliser dans votre projet Angular (via watchOptions champ dans tsconfig.json et jsconfig.json), mais aussi l’importation et l’exportation de types uniquement, Les champs privés ECMAScript, La syntaxe export * as ns.
En 9.1, il y a désormais la possibilité d’utiliser TypeScript 3.8, en plus de la prise en charge existante en 3.6 et 3.7.
Cette version ajoute de nombreuses fonctionnalités intéressantes au langage TypeScript, notamment :
- L’Importation et l’exportation Type-Only : le but est de donner aux utilisateurs un contrôle plus précis.
importsNotUsedAsValues - Les nouveaux champs privés respectant la récente proposition faite dans ECMAScript (ESM).
- Top Level await : l’attente de haut niveau permet aux modules d’agir comme de grandes fonctions d’asynchronisation : ainsi ces modules peuvent attendre des ressources, ce qui fait que les autres modules qui les importent attendent également avant de commencer à faire évaluer leurs propres structures (body). Cela supprime donc la restriction concernant l’utilisation d’une expression d’attente au niveau supérieur d’un fichier lorsque certaines conditions sont remplies.
Amélioration du compilateur : traitement parallèle de NGCC
Aujourd’hui, les bibliothèques Angular que vous utilisez sont rendues compatibles avec le compilateur Ivy via l’outil ngcc. Auparavant, le passage de la compilation ngcc couvrait séquentiellement toutes les dépendances de votre bibliothèque Angular.
Dans la version 9.1, ngcc a été parallélisé afin d’en améliorer sa vitesse, en effet, celui-ci permet désormais de compiler plusieurs paquets simultanément. Un gain de temps non négligeable est à prévoir sur CPU multithreads, ce qui permet de constater dès aujourd’hui une amélioration générale de la vitesse d’exécution du compilateur Ivy/ngcc.
Ces changements permettront d’accélérer la chaîne de compilation et d’améliorer la fiabilité pour les équipes dont l’espace de travail est constitué d’un seul dépôt (repository).
displayBlock : Nouvelle option de générateur de composants CLI
Dans Angular, les composants sont affichés en ligne par défaut, comme c’est le cas pour la plupart des éléments DOM. Il est très fréquent que les développeurs souhaitent que les composants utilisent le style Display: Block. Lorsque vous créez un nouveau composant, vous pouvez maintenant le paramétrer automatiquement grâce à cette commande :
ng generate component my-component --displayBlock
Astuce : si vous souhaitez que cette option soit mise par défaut il vous suffit de taper simplement cette commande :
ng config schematics.@schematics/angular:component.displayBlock true
ou bien d’éditer directement votre fichier de configuration angular.json, et de changer à la valeur true, de la clé (key) schematics.@schematics/angular:component.displayBlock
Test End-To-End : nouvelles options
Lors de l’exécution de tests de bout en bout, il est maintenant possible de passer les options grep et invertGrep au constructeur Protractor, ce qui vous permet de choisir plus facilement le test que vous voulez exécuter.
ng e2e --grep searchTerm
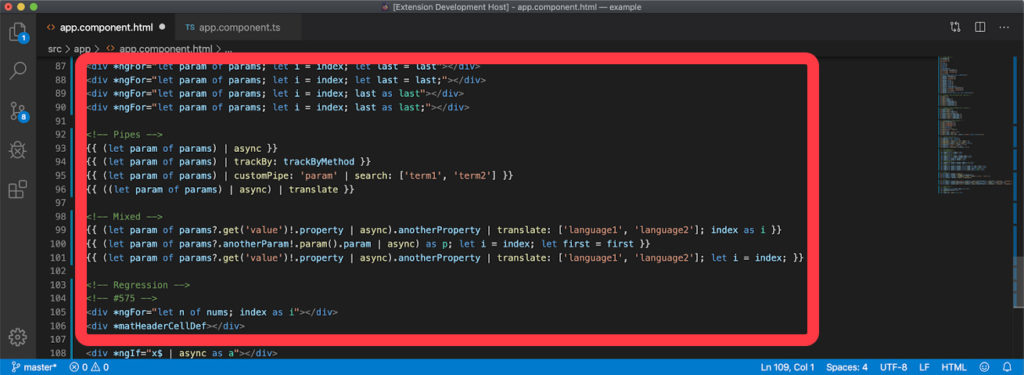
Syntaxe HTML : Mise en évidence améliorée dans vos modèles
Si vous utilisez VSCode et l’extension de services linguistiques, à partir d’aujourd’hui, cette extension permettra à votre IDE de mettre en évidence la syntaxe des expressions dans vos modèles, en utilisant un format de type TypeScript. Elle ajoutera également la coloration syntaxique à vos modèles HTML en ligne dans vos composants.

Attention : si vous avez utilisé déjà les extensions angular2-inline et/ou vscode-angular-html, il faudra absolument les désactiver pour que tout fonctionne correctement. En effet, les équipes ont travaillé en collaboration avec les auteurs de ces 2 extensions afin d’intégrer directement leur fonctionnalité dans un seul et même plugin.
Internationalisation : sens d’écriture
Si vous créez une application intégrant l’Internationalisation, vous pouvez créer une seule application qui prend en charge les localisations de lecture/écriture de droite à gauche. Vous pouvez maintenant demander la direction actuelle au moment de l’exécution. Une fois n’est pas coutume, ce n’est pas l’équipe Core d’Angular mais Ephraim Khantsis un contributeur externe qui a trouvé cette solution :
import { getLocaleDirection, registerLocaleData } from '@angular/common';
import { LOCALE_ID } from '@angular/core';
import localeAr from '@angular/common/locales/ar';
...
constructor(@Inject(LOCALE_ID) locale) {
getLocaleDirection(locale); // rtl' de droite à gauche ou 'ltr' de gauche à droite, basé sur la localisation actuelle
registerLocaleData(localeAr, 'ar-ae');
getLocaleDirection('ar-ae'); // 'rtl'
// Utilisez maintenant la direction actuelle dans votre application.
// Vous pouvez spécifier de manière conditionnelle l'URL d'une image, par exemple
}Intégration de TSLint 6.1 par défaut
Les projets nouvellement créés utiliseront désormais TSLint 6.1 par défaut. Si vous souhaitez migrer vers la dernière version, assurez-vous d’abord que vous êtes sur la version 9.1, puis vous pouvez vous taper la commande suivante :ng update @angular/cli --migrate-only tslint-version-6
Cette migration n’est pas automatique car il y a quelques modifications mineures dans TSLint 6.1.
Autres changements
Cette version 9.1 inclut de nombreuses autres corrections de bogues, des améliorations de performances et des fonctionnalités mineures. Elle améliore également la compatibilité avec le nouveau compilateur et notre nouveau runtime. Si vous avez déjà essayé d’activer Ivy avec la version 9.0 et avez rencontré des problèmes, essayez à nouveau avec la version 9.1.
Pour rappel, Ivy est le nom de code du pipeline de compilation et de rendu de nouvelle génération. Avec la version 9 d’Angular, le nouveau compilateur et les instructions d’exécution sont utilisés par défaut à la place de l’ancien compilateur et de l’ancien temps d’exécution, connu sous le nom de View Engine.
Les applications Ivy peuvent être construites avec des bibliothèques qui ont été créées avec le compilateur View Engine. Cette compatibilité est assurée par un outil connu sous le nom de compilateur de compatibilité Angular (ngcc). Les commandes CLI exécutent ngcc selon les besoins lors d’une compilation pour Angular.
Pour aller plus loin, vous pouvez aller jetter un œil sur la liste complète de tous les derniers changements récents dans le changelog officiel du projet Angular, le changelog spécifique 9.1.0 du CLI.
La future version 10 d’Angular
MISE À JOUR : La version 10 d’Angular est sortie le 24 juin 2020.

La 9.1.x sera la dernière version mineure prévue pour la 9.x. Dès avril, l’équipe d’Angular à donc tout naturellement commencé à travailler d’arrache-pied sur la v10, nous devons donc nous attendre à voir des versions préliminaires de la future version 10.0. Le cycle de développement d’une release non stable a lieu généralement une fois par semaine, même si elles ne contiennent que des changements minimes au début. Côté développement, il n’y a eu qu’une version next-0, la next-1 n’incluant que des changements concernant la documentation. Pour le moment, le travail se concentre sur ngcc qui fait partie du projet Ivy, ce qui n’est pas étonnant, car c’est le cheval de bataille du projet depuis plusieurs versions.
Il y a également des modifications au niveau de l’UrlMatcher sur le router, qui aura des impacts si vous avez implémenté votre propre classe de routeur ou de reconnaissance d’URI, veuillez la mettre à jour pour gérer les types de matcher renvoyant potentiellement des valeurs nulles.
Voici une liste non exhaustive des corrections et des derniers ajouts :
- Attention : Le type de Urlmatcher peut maintenant toujours retourner null.
- L’ajout d’informations sur les dépendances et les sélecteurs ng-content aux métadonnées. Cette fonction de compilation, permettra de délivrer des métadonnées utiles à Angular Language Service ou à des utilitaires similaires, de fournir des suggestions pour les directives et les composants définis dans les bibliothèques.
- Propagation de la plage de valeurs correcte dans une expression ExpressionBinding d’une expression microsyntaxique à ParsedProperty, laquelle pourra à son tour propager la plage à l’AST (arbre syntaxique créé après le parsing des templates) du modèle (à la fois VE et Ivy). Cette proposition vaut également pour le compilateur.
- Un opérateur logique pourra être ajouté à la migration des classes non décorées pour décorer les classes dérivées des classes non décorées qui utilisent les fonctionnalités Angular.
- Concernant la fonction service-worker, une correction a été introduite pour résoudre une situation dans laquelle le service-worker pouvait ne jamais s’enregistrer en cas de tâche de longue durée ou de timeout.
- Un problème de type « Holey Array » au niveau du compilateur a été corrigé
- Dans le cadre du Core Project : une solution de contournement est également disponible pour le bogue « Terser inline ».
Où télécharger Angular 10 en version bêta ?
Pour le moment cette version préliminaire est vraiment instable, nous vous déconseillons évidemment de l’installer en production. Mais si vous souhaitez la télécharger c’est par ici que ça se passe.
Vous pouvez voir les nouveautés Angular 11 dans notre article dédié.













comment faire pour avoir un tutoriel de angular 10
Bonjour Serges,
il y en a sur le site officiel : https://angular.io/tutorial
Bonjour Jérémie ,
merci pour cette article détaillé …
nous avons publié récemment un article sur Angular 10