La nouvelle version 6 d’Angular est sortie officiellement le 4 mai 2018. Avec un mois de décalage par rapport à la roadmap initiale, cette version n’est pas si en retard qu’on pourrait le supposer, en effet avec 6 mois d’écart avec la version 5, elle respecte scrupuleusement la volonté de l’équipe de vouloir proposer des versions majeures rapidement. Il aura donc fallu 8 bêtas et 6 Release Candidates pour en venir à bout.
Nous avons retenu pour vous 10 principales nouveautés que nous allons vous présenter !
N’oubliez pas que nous organisons tous les mois sur Paris, des séances de formation sur Angular et Angular avancé afin de devenir opérationnel sur vos actions quotidiennes.
Édit : La version 7 vient juste de sortir, tu peux aller voir les nouveautés sur ce nouvel article.
1. Unification des numéros de version
Pour l’occasion, l’équipe d’Angular a mis à jour en version majeure des principaux paquets du framework (@angular/core, @angular/common, @angular/compiler, etc.). Afin d’avoir un socle commun, Angular CLI fait donc un bon de version en passant de la 1.7.3 à la version 6.0.0, il en va de même pour Angular Material + CDK. Les composants sortent donc tous en 6.0.0, afin de simplifier leur usage. L’équipe essayera de respecter cette unification de version afin d’avoir une meilleure visibilité sur la compatibilité croisée.
Ce chantier avait déjà commencé lors du passage forcé de la 2 à la 4 (en skippant la v3), c’est donc avec une cohérence et une continuité que l’équipe core project termine se travaille.
2. ng update
ng update est la nouvelle commande CLI qui va analyser votre package.json et vous donner des recommandations concernant la mise à jour des paquets pour votre application.
Cette commande va vous permettre de synchroniser la bonne version des packages sur vos dépendances.
3. ng add
ng add <package> est une autre nouvelle commande. Cette dernière vous aidera à télécharger de nouvelles dépendances/packages facilement, mais également exécuter un script d’installation qui peut configurer automatiquement des librairies comme Material.
Pratique pour les auteurs de packages qui pourront donc inclure des instructions de configuration dynamiques dans les procédures d’installation. Lorsqu’un utilisateur installe un paquet via ng add et que ce paquet inclut un schéma nommé “ng-add”, la routine spécifiée par l’auteur sera exécutée pour configurer ce paquet dans votre projet.
4. Angular Material + CDK Components
L’ajout majeur est le nouveau composant d’arborescence pour l’affichage des données hiérarchiques. Suivant les modèles du composant data-table, CDK contient les directives de l’arbre principal, Angular Material offrant la même expérience avec les styles de Material Design. L’équipe d’Angular a récemment donné une conférence sur le composant (pour plus d’informations : vidéo, diapositives). Ces nouveaux composants d’arborescents sont disponibles dans des versions stylisées (mat-tree de Material) et non-stylisées (cdk-tree de CDK).
Avec Angular CLI v6.0 +, vous pouvez utiliser la commande ng update pour migrer automatiquement vers les nouvelles API :
ng update @angular/material
5. Angular Material Starter Components
Il existe 3 nouveaux composants de départ avec Angular Material. Une fois que vous exécutez ng add @angular/material pour ajouter un Material à votre application existante, vous serez capable de générer trois nouveaux modèles.
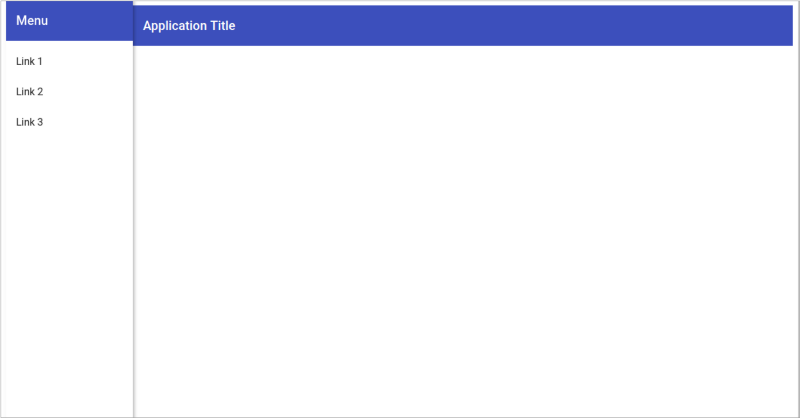
Material Nav permet de générer un composant qui inclut une barre d’outils, avec le nom de l’application et une navigation. Ce composant est responsive, et basé sur les breakpoints.
Pour le lancer : ng generate @angular/material:material-nav –name=my-nav
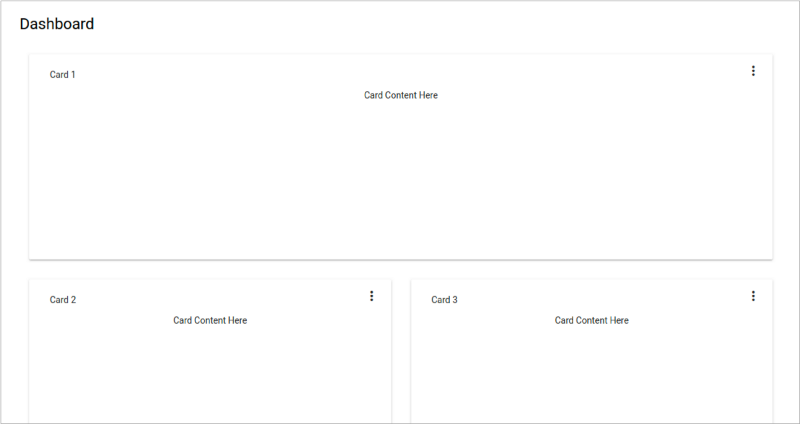
Material Dashboard permet de générer un dashboard, contenant une liste de cartes dynamiques
Pour le lancer : ng generate @angular/material:material-dashboard –name=my-dashboard
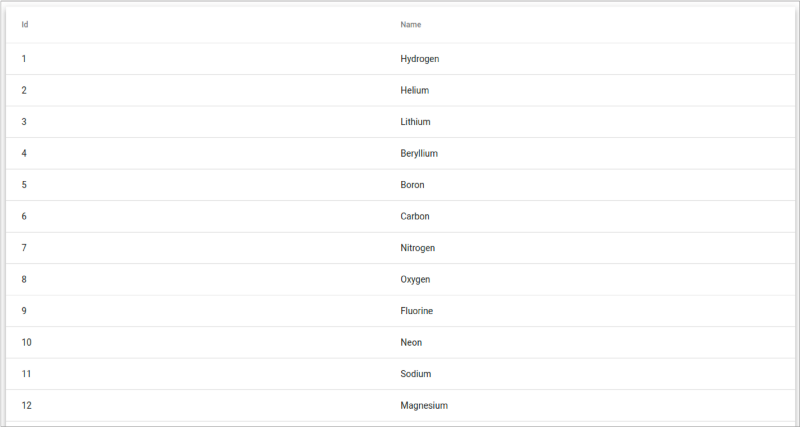
Material Data Table permet de générer un composant préconfiguré de table de données avec datasource pour le tri et la pagination.
Pour le lancer : ng generate @angular/material:material-table –name=my-table
6. CLI Workspaces
CLI v6 prend en charge les espaces de travail contenant plusieurs projets, tels que plusieurs applications ou librairies. Les projets CLI utiliseront désormais angular.json au lieu de .angular-cli.json pour la construction et la configuration du projet.
Pour plus de détails sur le nouveau fichier de configuration : Angular CLI workspace file (angular.json) schema (GitHub Angular)
7. Tree-shakable providers
Pour réduire la taille des applications, Angular 6 propose une façon plus facile et plus performante pour déclarer les services. Au lieu de déclarer un service dans un module particulier pour ensuite l’importer, il est désormais possible de le faire dans le service lui-même.
8. RxJS v6 & TypeScript 2.7
Angular a été mis à jour pour utiliser RxJS v6 (sortir fin avril). RxJS v6 apporte plusieurs changements majeurs, proposant des imports plus simples et mieux organisés.
Il en va de même pour le support natif de TypeScript 2.7, le langage par défaut pour Angular. Développé et promu par Microsoft, ce langage évolue très rapidement et dans le bon sens; avec un papa comme Anders Hejlsberg c’est bien normal me direz vous 🙂
À noter également que tslib passe en version 1.9.0. Pour info, lorsque Typescript transpile de l’ES6 vers une version inférieure (ES5 ou ES3), il génère des fonctions helpers (ou polyfill) pour émuler des fonctionnalités non implémentées dans certains navigateurs.
9. Améliorations des performances des animations
Au niveau des animations l’équipe a travaillé afin que l’implémentation des animations ne soit plus liée à polyfill. Cela signifie que vous pouvez supprimer polyfill de votre application et économiser environ 47 Ko de taille de bundle, tout en augmentant les performances des animations en même temps.
10. Un template pour créer vos PWA
L’ajout de la configuration et des ressources pour configurer vos applications en tant que PWA (Progressive Web App) peut être déroutant et fastidieux. Pour simplifier le processus, vous pouvez maintenant exécuter
ng add @angular/pwa --project [nom_projet]
pour configurer le projet passé en paramètre en tant qu’application Web progressive.
Bazel : compiler plus rapidement
Bazel n’est pas encore le building tool par défaut, mais il a un avenir prometteur.
En effet ce dernier est proposé aujourd’hui en option, afin d’améliorer la rapidité de vos compilations. Il va de façon intelligente uniquement compiler vos modifications plutôt que la totalité du projet.
Il est de plus utilisé par les équipes internes de Google, il y a fort à parier que celui-ci sera proposé en natif lors de la prochaine version majeure.
Google développe maintenant Angular en utilisant Bazel, certains early-adopters commencent également à l’utiliser dans leurs applications Angular.
Ivy – Renderer Engine : toujours en bêta
Lors de la dernière ng-conf, l’équipe d’Angular avait mentionné un nouveau projet appelé Ivy, un nouveau moteur de rendu. Or, il est actuellement en bêta, et ne fait pas partie de la version 6.0 comme annoncée par de nombreux articles.
Comment mettre à jour votre projet en 6.0 ?
Visitez update.angular.io pour obtenir des informations et des conseils sur la mise à jour de votre application.
La mise à jour suit généralement 3 étapes et profitera du nouvel outil ng update.
- Mettre à jour @angular/cli
- Mettre à jour vos paquets de framework Angular
- Mettre à jour vos autres dépendances
En bref
Sur cette V6 l’équipe a porté son attention principalement sur le toolchain ainsi qu’à l’unification des numéros de version. La V7 devrait quant a elle réserver plus de features niveau Framework.
Au vu du rythme effréné des sorties de versions et pour ne pas creuser la dette technique de vos projets : il est nécessaire pour les développeurs de rester à jour avec les dernières versions ! Pour une liste des complètes des ressources vous permettant de rester à jour sur les changements d’Angular et pour parfaire votre maitrise de l’outil vous pouvez lire notre article « comment se former à Angular ? ».
Source : Version 6 of Angular Now Available (Blog Angular.io)