
Avec la variété de framework de développement d’applications web disponibles, il est difficile de savoir quel est le framework le plus adapté à vos besoins. Des outils comme Angular et Vue.js sont devenus extrêmement populaires et il est vrai que les développeurs ont tendance à prêcher pour leurs chapelles respectives quand il faut déterminer lequel est le meilleur. Dans cet article, nous allons comparer Angular et Vue.js afin de déterminer lequel est le plus adapté à vos besoins.
Aller à l’essentiel
1 – Angular
2 – Vue.js
3 – Lequel choisir ? Conclusion
Tendance du marché
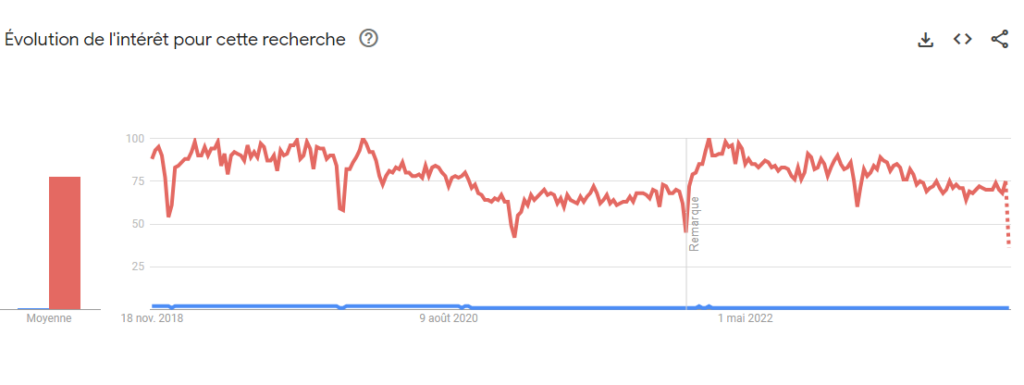
Si l’on en croit Google trends, la recherche pour Angular écrase largement Vue.js en termes de recherche sur ces 5 dernières années. Sur le graphique ci-dessous, Angular est en rouge et Vue.js en bleu.

Angular est donc très largement l’outil le plus populaire et si l’on peut voir de légères baisses dans les recherches, elles n’ont pas vraiment été au profit de Vue.js.
Version des frameworks
Angular et Vue.JS sont des frameworks se développant à des vitesses très satisfaisantes. Angular dispose de changement majeur tous les 6 mois et chacune de ces versions bénéficie de 1 à 3 patchs correctifs plus mineurs. Vue.js ne dispose pas d’un cycle d’update fixe, mais une consultation du GitHub de l’outil nous indique que des correctifs et des mises à jour sortent de manière très régulière plusieurs fois par mois.
| Angular | VueJS | |
|---|---|---|
| Version | 17 | 3.3 |
Poids des frameworks
Dans le cadre des frameworks d’application web, la taille est un critère important, car elle influe directement sur les performances de l’application. Les poids ci-dessous sont des approximations des versions compressées.
| Angular | VueJS | |
|---|---|---|
| Poids (Kb) | 153 | 60 |
Avantages et inconvénients
Angular

Apparu en 2016, Angular est un framework qui s’est rapidement imposé comme un classique du genre. Orienté composant, il est utilisé pour la création d’applications Web hautement interactives.
Avantages d’Angular
- Adapté aux projets de grande envergure : Angular est particulièrement adapté aux projets à large échelle. C’est pour cela que c’est un langage privilégié dans de nombreuses grandes entreprises.
- Écosystème solide : Angular dispose d’une bibliothèque importante et bien établie. Elle offre énormément de ressources et d’outils adaptés aux besoins des développeurs.
- Prise en charge TypeScript : La construction TypeScript offre une base de code plus structurée ainsi qu’une meilleure lisibilité. Cela rend le troubleshooting beaucoup plus simple et le rend donc idéal pour les grosses infrastructures.
- Hautes performances : si Angular peut être gourmand en ressource (surtout pour de petits projets), il offre néanmoins des performances très élevées grâce à sa détection efficace des changements et à sa puissante CLI Angular.
- Évolutivité : La structure d’Angular et ses nombreuses fonctionnalités en font un framework idéal pour les applications qui ont besoin d’évoluer rapidement.
Inconvénients d’Angular
- Courbe d’apprentissage difficile : la courbe d’apprentissage d’Angular peut se révéler très raide, surtout pour les développeurs débutants.
- Framework lourd : bien que les performances soient au rendez-vous, Angular est un framework lourd dont le poids peut entrainer de problèmes de performance et conduire à des frais généraux élevés. Cela est particulièrement vrai pour des projets de taille petite ou moyenne.
- Problèmes de mise à jour : avec les changements réguliers d’Angular, la mise à jour de toutes vos applications peut se révéler complexe et chronophage.
Vue.JS

Créé en 2014, Vue.js est un framework dont la popularité est basée sur sa capacité à créer des interfaces utilisateurs hautement adaptables et des applications single page complexes.
Avantages de Vue.JS
- Facilité d’apprentissage : la courbe d’apprentissage de Vue.js est très douce et en fait un framework agréable à domestiquer même pour les programmeurs débutants.
- Flexibilité : Vue.js est beaucoup plus souple dans son utilisation que la majorité d’autres frameworks du secteur. Son intégration dans des projets existants est donc extrêmement facile.
- Léger : Vue.js est un framework léger et se révèle donc idéal pour des projets de petite taille.
- Communauté active : la communauté Vue.js est en pleine expansion et met à disposition des utilisateurs une multitude de plugins et de ressources ainsi qu’une documentation solide.
- Réactif : le système de composant de Vue.js permet la création d’applications solides et réactives. C’est un excellent framework pour la création d’applications modernes.
- Prise en charge de TypeScript : Bien que basé sur JavaScript, Vue.js prend en charge TypeScript sans problème. Cette fonctionnalité accentue la flexibilité du framework.
- Vitesse et productivité : la simplicité d’utilisation du framework contribue grandement à la mise en place rapide de vos projets avec un risque d’erreur très limité. C’est un framework particulièrement adapté aux projets de petite taille ou aux équipes avec un planning très serré.
Inconvénients de Vue.js
- Langue : Bien qu’en pleine croissance dans les pays d’Europe et Anglo-saxons, la communauté de Vue.js est encore principalement chinoise. L’absence de ressources traduites en anglais peut parfois être un frein dans l’apprentissage du framework.
- Manque d’experts expérimentés : Vue.js étant un framework relativement jeune dans nos contrées, il n’y a pas beaucoup d’utilisateurs réellement experts sur l’outil.
- Flexibilité excessive : si la flexibilité du framework offre de nombreuses possibilités, elle conduit potentiellement à des erreurs et des irrégularités de code.
Tableau de comparaison
Pour y voir plus clair, voici un tableau comparatif des principaux avantages et inconvénients de chaque outil
| Angular | Vue.JS | |
|---|---|---|
| Apprentissage | Complexe | Simple |
| Communauté et écosystème | Grande communauté bien établie. Soutenu par Google | En pleine croissance, dynamique. Plus petite qu’Angular et pas de soutien venant de grosses entreprises. |
| Flexibilité | Faible flexibilité | Très bonne flexibilité |
| Performances | Performances excellentes, même pour des applications complexes. Peut-être trop lourds pour de petits projets. | Performances inférieures, mais plus adapté aux petits projets |
| Intégration | Intégration complexe | Intégration facile |
| Scalabilité | Excellente, conçu pour soutenir la croissance de grandes applications | Bonnes, mais plus adaptés aux applications de tailles plus modestes. |
| Type de projet | Idéal pour les grandes entreprises, les projets ambitieux | Préférence pour les projets petits à moyens et les équipes plus réduites |
| Mise à jour | Mises à jour importantes entre chaque version | Mises à jour plus simples |
Conclusion : Quel outil choisir ?
La comparaison entre Angular et Vue.js nous indique très rapidement que le 1er est bien plus adapté aux projets de grande envergure. Les grandes entreprises bénéficieront bien plus des possibilités techniques et des performances offertes par Angular. Même si les tâches d’intégration et de mises à jour peuvent être complexes ou chronophages, le nombre important d’utilisateurs expérimenté vous assurera de trouver la documentation et l’aide nécessaire, peu importe le cas de figure.
Vure.js est lui plus adapté aux entreprises et aux équipes plus petites qui travaillent généralement avec des calendriers plus intenses et qui ont besoin de rapidement passer à l’action. Sa courbe d’apprentissage plus faible permet aux développeurs de devenir rapidement opérationnels sur l’outil.












