Introduction
Sortez les trompettes, la version finalisée d’Angular 2 est sortie le 15 septembre 2016 !
Voici un bref tutoriel pour rapidement démarrer son premier projet en utilisant VS2015.
Prérequis
- Dans le cas où vous avez déjà une installation de VS2015, il faudra mettre à jour votre Visual Studio 2015 avec la dernière Update 3 en date disponible sur cette page (ou bien sur le site de Microsoft en téléchargement direct) – Mise à jour sortie le 27/06/2016 !
- Si vous souhaitez utiliser la version gratuite, VS2015 Community c’est tout à fait possible (le lien vous téléchargera la dernière update)
- Un Web Browser récent idéalement IE11, Edge, Chrome, Firefox… (Voir mon post sur les navigateurs supportés)
Installation de Angular2WebTemplate.vsix
- Rendez-vous sur cette page Angular2WebTemplate pour télécharger le fameux template
- Vous pouvez en profiter pour visiter les nombreuses Extensions de la Visual Studio Gallery
- Lancez l’installation, ça ne prend que quelques secondes
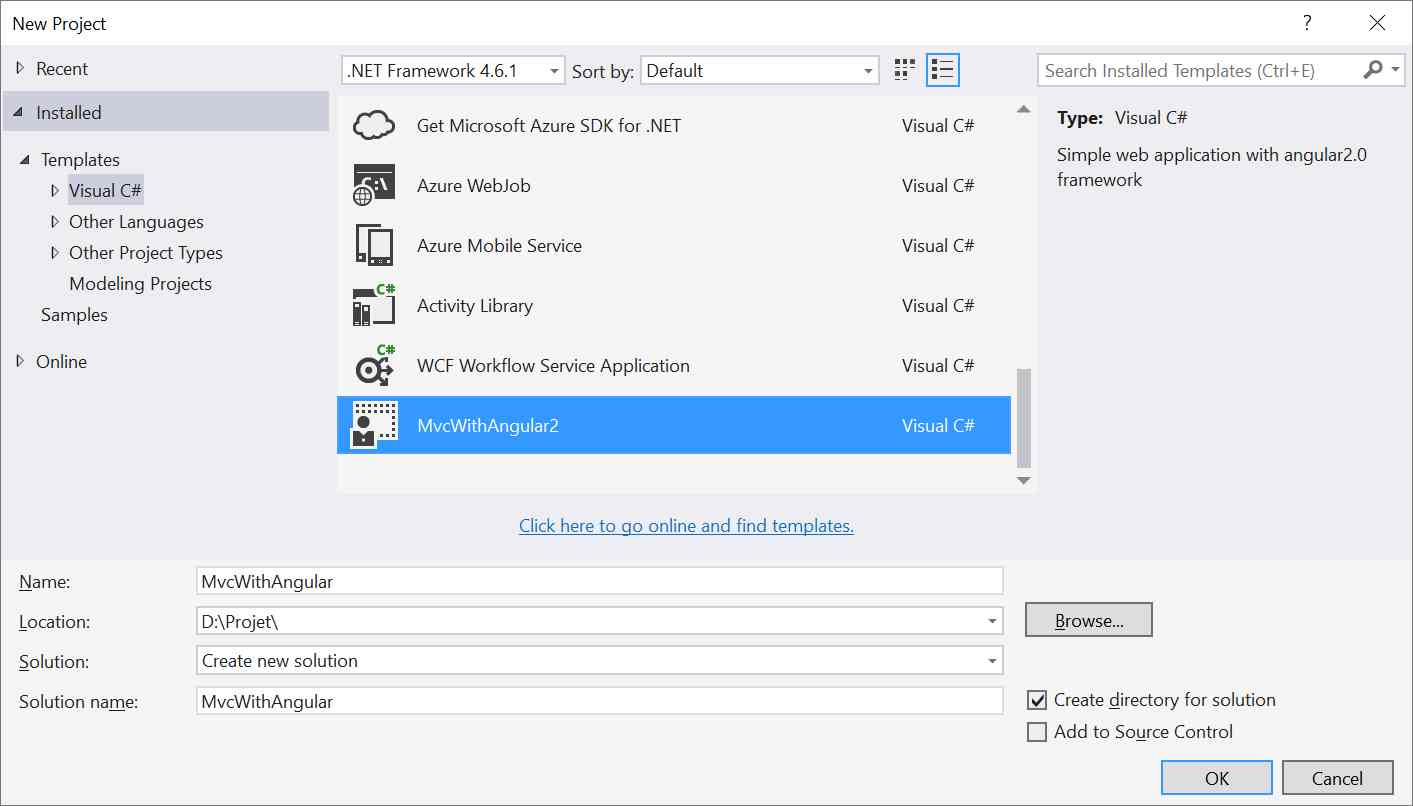
- Lancez Visual Studio 2015, ouvrez un nouveau Projet / Solution
- Vous devriez voir apparaître dans Templates > Visual C# > MvcWithAngular2 (vous pouvez vous aider de la barre de recherche en haut à droite), comme ceci :
On en est à la version 1.3 (29/09/16) du template mais son créateur Drag13 (Vitalii Drag) semble assez réactif, n’hésitez pas à actualiser son template en checkant régulièrement la page du projet
- Le template génère toute la structure d’un projet compilable Angular 2 sous Visual Studio
- Après avoir fait une restauration des packages via NuGet (Clique droit sur votre projet et choix Manage NuGetPackage puis cliquez sur Restore) vous pouvez lancer la compilation de votre premier projet Angular 2 !
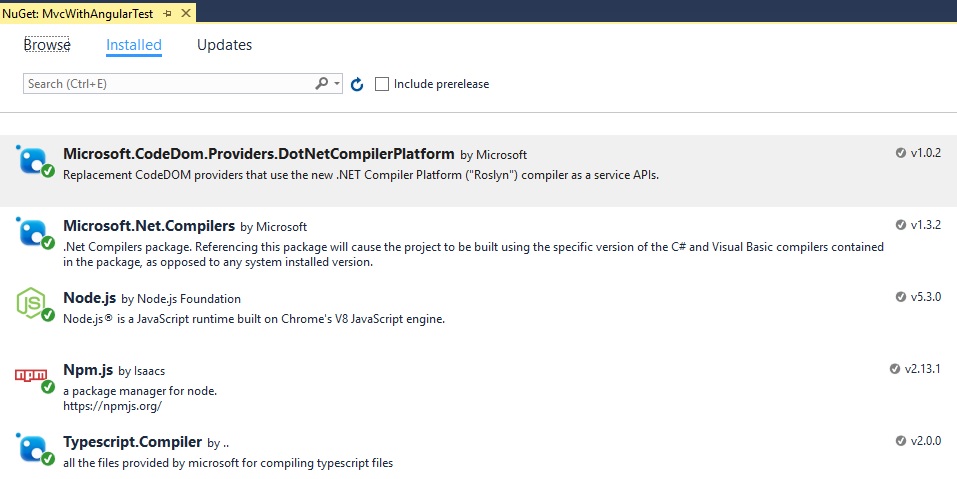
Si vous avez des erreurs de type “Cannot find module @angular2/core error” ou bien “Command ” error” à la compilation (ça peut arriver sur les versions Community notamment), pas d’inquiétude, installez simplement depuis NuGet les dépendances suivantes :
- Node.JS v5.3.0
- Npm.js v2.13.1
- Typescript Compiler v2.0.0
Si vous rencontrez des difficultés, je vous invite à lire le README du créateur de la page du projet sur Github.
Pour Aller plus loin
Participez à notre formation inter et intraentreprise sur Angular & Ionic notre toute nouvelle formation pour le développement hybride sur Mobile & Smartphone.